Создание flash-анимации при помощи программы SwishMAX
Стр.1 - Панели инструментов.
Для того, чтобы созданный вами сайт имел большое число постоянных посетителей, помимо рекламной раскрутки и регулярных обновлений, необходимо, чтобы его размеры были как можно меньше и при этом он должен иметь запоминающийся дизайн. Одним из обязательных элементов современного сайта является флэш-анимация. Элементы сайта, построенные с использованием технологии flash, делают более удобной навигацию, а также привлекают к нему внимание посетителей.
Создание сайта с использованием Flash требует наличия определенных знаний, в частности ActionScript, многочисленных настроек MacromediaFlash MX и т.д. Для многих начинающих пользователей это является серьезным препятствием, так как у некоторых не хватает времени на изучение сложных программ, а у некоторых - терпения. Однако, в последнее время появились и альтернативные продукты для создания flash-анимации, которые являются более простыми в освоении и при этом позволяют получить хорошие результаты. Об одной из таких программ - SwishMAX - и пойдет речь ниже.

Программа SwishMAX - это относительно новая разработка австралийской компании SWiSHzone. Она является расширенной версией программы Swish2, которая уже успела завоевать популярность среди пользователей во всем мире (тем более, что первая версия этой программы распространялась бесплатно). Преимуществом этой программы можно считать, прежде всего, простоту использования. Даже неподготовленный пользователь за короткое время сможет создать с ее помощью профессиональные флеш-ролики. SwishMAX имеет все лучшие качества Swish2 и при этом обладает большим количеством дополнительных опций - дополнительными инструментами для рисования (AutoShapes), возможностью создания скриптов и их отладки, огромных количеством новых настраиваемых эффектов (более 200), улучшенными опциями экспорта. Опробовать программу в работе может любой желающий, скачав ее дистрибутив размером около 9 Мб. Программа полностью функциональна в течение 15 дней.
В этом обзоре мы рассмотрим основные настройки программы, чтобы дать вам представление о ее возможностях, а затем рассмотрим простые примеры работы с ней, которые помогут вам понять, как SwishMAX работает на практике.
Для первого запуска программы на компьютере вам обязательно понадобится Интернет. Для каждого пользователя SwishMAX генерирует свой уникальный код, без которого работа невозможна. Для получения этого кода нужно подключение к сети. Программа сама отправит вас на нужную страничку, и вам останется только скопировать полученный код в специальное окно.
После выполнения этой несложной операции вы сможете наблюдать внешний вид программы. Окно SwishMAX состоит из нескольких элементов. Рассмотрим их по порядку.
Панели инструментов

По умолчанию отображены три панели инструментов
- Standard Toolbar - панель с основными командами: вырезать, копировать, вставить, удалить, найти, создать новый проект, открыть, сохранить и пр.
- Insert Toolbar - панель с командами вставки основных объектов: текста, изображения, кнопки, новой сцены.
- Control Toolbar - панель управления анимацией.
Кроме этого, при необходимости можно добавить еще две панели:
- Export Toolbar - панель с командами, позволяющими экспортировать сцену в один из поддерживаемых программой форматов Swf, Html, Exe и Avi. Кроме этого, на этой панели расположены кнопки, позволяющие сделать предпросмотр проекта в браузере или плеере.
- Grouping Toolbar - тут расположены команды группирования элементов и конвертирования одних видов объектов в другие.
Заметим, что вы можете не только добавлять панели инструментов, но и удалять любые из них в случае надобности.
Timeline

Под панелями инструментов расположена панель Timeline. Она разделена на две части: в левой вы можете добавлять и удалять эффекты, а также управлять их настройками, в правой представлены уже заданные эффекты сцены. Тут можно управлять временем их появления и изменять продолжительность.
Outline

В этом окне представлены все объекты сцены в виде древовидной структуры. Этим окном удобно пользоваться для выделения объектов, а также для отключения их отображения и выполнения любых других операций с объектами: добавления к ним эффектов, группировки, конвертирования и пр.
Layout

Это окно по умолчанию находится посередине рабочего окна программы. В нем расположена область, на которой происходит работа с объектами, а также инструменты для создания новых объектов - текста, линий, геометрических фигур.
Scene

Это окно содержит в себе настройки сцены и отдельных объектов. Оно имеет несколько закладок.
Movie - тут указывается цвет фона, а также размеры файла и количество кадров в секунду. Чем больше это число, тем лучше качество и тем больше размер выходного файла.
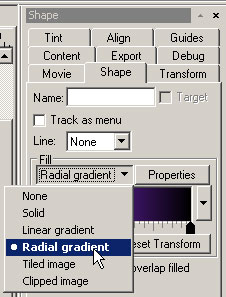
Shape (Text) - название этой вкладки изменяется в зависимости от типа выделенного объекта. На ней находятся настройки этого объекта.
Transform - на этой вкладке указывается размер выделенного объекта, угол поворота, а также его положение относительно каждой из осей координат.
Content - на этой вкладке можно увидеть внешние элементы, используемые в проекте - звуковые файлы, изображения и пр.
Export - на той вкладке задаются опции экспорта сцены - выбирается формат и устанавливаются настройки для каждого из них. Среди них особенно хочется отметить возможность оптимизации конечного файла, что позволяет существенно уменьшить его размеры.
Debug - на этой вкладке программа ведет статистику ошибок, которые вы сделали в процессе работы.
Tint - на этой закладке можно выбрать цвет для выделенного объекта (параметр Color), а также установить для него степень прозрачности (параметр Alpha color)
Align - настройки, расположенные на этой вкладке, позволяют выравнивать объекты относительно друг друга в заданном порядке.
Guides - настройки этой вкладки позволяют задать необходимые параметры для рабочего пространства (окно Layout) - отрегулировать цвет, положение и размер сетки, задать отображение линейки и пр.
Стр.2 - Главное меню
Главное меню
Теперь рассмотрим команды главного меню:
File
Как и во многих других программах, в этом пункте меню размещены команды для создания (New), открытия (Open), сохранения проектов (Save и Save As). Далее идут команды сохранения проекта в виде шаблона (Save AS Template) и создания нового проекта на основе темплейта (New From Template). Стоит заметить, что шаблоны можно использовать как пользовательские, так и заготовленные разработчиками программы. Список доступных шаблонов можно увидеть в списке Samples.
В пункте меню File также находятся команды для импорта и экспорта файлов. Список доступных форматов для экспорта хоть и не очень велик, но вполне достаточен для программы такого рода. Это - Swf, Html+Swf, Exe и Avi. Наконец, последняя команда Test дает возможность предспросмотра проекта в плеере или в браузере. Этой опцией очень удобно пользоваться перед сохранением проекта.
Edit
В этом пункте меню помещены привычные для приложений Windows команды вырезать (Сut), копировать (Copy), вставить (Paste), которые предназначены для работы со скриптом. Также есть команда удаления скрипта (Delete Script), выделения всех объектов в проекте (Select All) и, соответственно, снятия выделения (Deselect All).
Для более удобной работы с отдельными объектами предусмотрены опции Hide и Hide All Except. Эти команды позволяют спрятать выделенный объект или же спрятать все объекты, кроме выделенного. Таким образом, с их помощью вы сможете сосредоточиться на создании отдельного элемента.
Когда работа над отдельным объектом будет завершена, вы можете заблокировать его для дальнейшего редактирования при помощи команды Lock. Это очень удобно, так как возможность случайного изменения его параметров будет исключена.
View
В этом пункте меню размещены команды, которые отвечают за отображение объектов и сцены в общем в окне программы. С помощью команд Zoom In и Zoom Out можно приблизить или отдалить сцену, указать расположение сцены или объектов относительно окна (Fit), установить отображение в окне Layout линейки, сетки и линий, помогающих следить за расположением объектов. Тут также можно выбрать варианты отображения сцены в рабочем окне. При включенной опции Smooth Edges and Images объекты будут выглядеть более сглажено. Когда проект, над которым вы работаете, достаточно сложен, и его отображение занимает много времени, эта опция очень удобна.
Insert
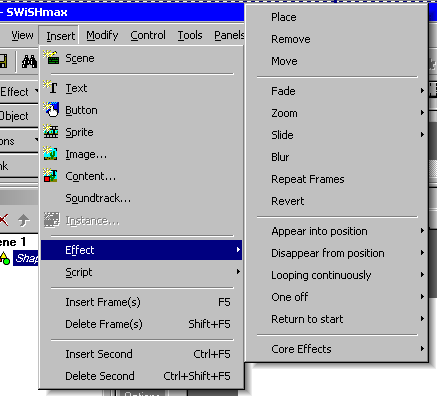
Команды этого пункта главного меню позволяют осуществлять вставку самых разных объектов в проект - изображений (Image), звуковых фрагментов (Soundtrack), кнопок (Button), текстовых элементов (Text). Тут вы также можете выбрать один из многочисленных эффектов программы (Effect), которые разбиты по категориям.

Appear into position - эффекты этой группы предотвращают появление объекта в сцене, т.е. определяют, каким образом он должен возникнуть.
Disappear from position - эффекты этой группы определяют, как будет исчезать эффект из сцены.
Looping countinuously - эти эффекты будут происходить циклически на протяжении всей анимации.
One off - эффекты этой группы не имеют четкого начала и завершения.
Return to start - эффекты, представленные в этой категории, похожи на эффекты Looping countinuously, но они всегда начинаются и заканчиваются в определенно месте .
При выборе эффекта вы сможете увидеть его на панели Timeline. Для изменения его настроек кликните по его названию на панели два раза и задайте нужные параметры в появившемся диалоговом окне.
При помощи команды Script можно выбрать и элементы скрипта, чтобы не набирать их вручную. Эта опция пригодиться тем, кому нравится выбирать не из готовых эффектов, а создавать их самостоятельно.
Modify
При помощи команд этого пункта меню вы сможете сгруппировать несколько элементов сцены в один объект (Grouping), осуществить преобразование (Convert) в объект Button или Sprite, а также проделать обратную операцию (Break).
В этом пункте меню расположены также инструменты управления положением объектов - для поворота на заданный угол, выравнивания и пр. Для текстовых элементов можно подобрать нужный шрифт и выравнивание.
Control
Команды, представленные в этом пункте меню, полностью повторяют кнопки панели инструментов Control Toolbar
Tools
Этот пункт меню содержит три команды:
- Preferences - отвечает за общие настройки программы
- Customize - позволяет настроить панели инструментов и пункты меню, а также задать комбинации клавиш для выполнения тех или иных операций
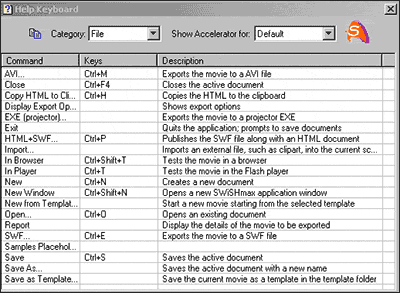
- Keyboard Map - выводит на экран окно со списком используемых в программе горячих клавиш

Panels
Этот пункт меню позволяет включать и отключать отображение всех панелей программы, включая также и рассмотренные выше закладки окна Scene. Заметим, что любые панели можно также закрывать вручную, а также перемещать их в любое удобное место на экране.
На этом рассмотрение настроек программы можно считать завершенным. В следующий раз мы перейдем к практике и покажем возможности SwishMAX на простых примерах.
Стр.3 - Практика - Часть I.
В этой статье мы рассмотрим три простых примера, которые помогут вам понять, как работать с программой SwishMAX. Вначале мы покажем, как в программе создается анимация, затем сделаем текстовый баннер с анимационными эффектами, создадим кнопку с несколькими эффектами для вашего будущего сайта и, наконец, научимся добавлять в ролик музыку.
Пример 1. Создание простой анимации
Приведем пример создания простейшей Flash-анимации - создадим "бегающие глаза". Откройте окно программы и выберите в возникшем окне What do you want to do? (что вы желаете сделать) пункт Start a new empty movie (создать новый проект-анимацию). Программа также позволяет создавать новые проекты на основе шаблонов, но в данном случае ими мы пользоваться не будем. На закладке Movie окна Scene выберите фон проекта и установите его размеры. Мы использовали значения по умолчанию - цвет фона белый, размер 400 на 300.
На панели с инструментами закладки Layout: Scene_1 рабочего окна выберите инструмент для создания эллипса. Нарисуйте в рабочей области эту фигуру, после чего в настройках окна Scene (закладка с названием - Shape) установите цвет заливки - желтый. Выделите левой кнопкой мыши созданный объект, скопируйте его в буфер обмена (ctrl+c) и вставьте его обратно в проект (ctrl+v), продублировав таким образом созданную форму.
Создайте еще один эллипс, меньшего размера и "покрасьте" его в черный цвет, использовав ту же опцию. Скопируйте его в буфер обмена и вставьте объект в сцену. Теперь расположите все объекты в рабочей области таким образом, чтобы черные эллипсы были внутри желтых.
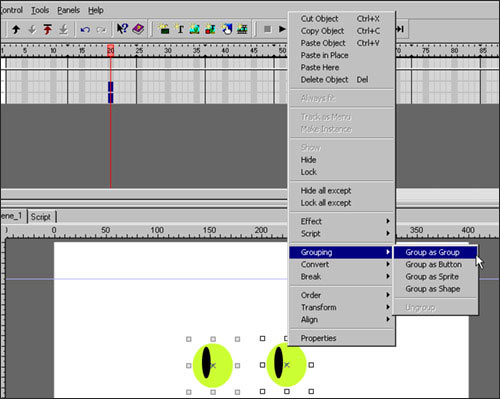
Удерживая нажатой кнопку CTRL, выделите оба черных зрачка и сгруппируйте объекты. Для этого вызовите правой кнопкой мыши контекстное меню программы и выберите команду контекстного меню Grouping > Group as Group. После выполнения этого действия два меньших эллипса будут перемещаться как одно целое.

Щелкните два раза мышкой на временной шкале в районе двадцатого кадра. На шкале анимации появится белый участок, который обозначает временной отрезок анимации. Выделите сгруппированные объекты и переместите их на некоторое расстояние таким образом, чтобы они изменили свое положение внутри фигур с большей площадью.
После проделывания этой операции в рабочей области появится пунктирный след, указывающий на траекторию движения объекта. На панели инструментов Control Toolbar нажмите кнопку Play Movie и проиграйте созданную вами анимацию.
Включив фантазию и потратив немного времени на проект, можно дополнить рисунок и получить такое изображение. Для этого используйте инструменты Line, Pencil.
Готовую сцену экспортируем в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.

Если вы хотите создать HTML-страницу, которая будет содержать созданную вами флеш-анимацию, выберите команду File > Export > HTML+SWF. При этом кроме SWF-файла программа сгенерирует HTML-код, необходимый для проигрывания SWF-файла в окне браузера.
Пример 2. Создание баннера с текстом
В этом примере создадим баннер с рекламным текстом с использованием анимационного эффекта. SwishMAX располагает большой библиотекой шаблонов, на основе которых можно создавать баннеры стандартных размеров. Выполните команду File > New From Template и выберите из списка шаблон Full Banner (468x60).
На закладке Movie окна Scene установите белый цвет фона.
Выберите инструмент Text и нарисуйте прямоугольник, задающий направление текста. Если просто щелкнуть по рабочей области, текст будет расположен вертикально, что для этого типа баннера не подходит.
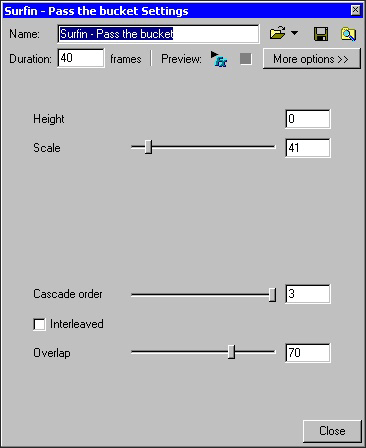
В окне настроек созданного объекта (вкладка Text окна Scene) впишите нужный текст, а также подберите его размер, гарнитуру, цвет (в нашем примере - синий) и начертание. Выделите объект и вызовите контекстное меню. Программа SwishMAX позволяет применять огромное количество эффектов, которые разбиты на группы (о них см. выше). Из группы Looping Countinuously выберите эффект Surfin-Pass The Bucket. Вы увидите, что он появился на шкале анимации.

Дважды кликнув по эффекту в окне Timeline, вы получите доступ к его настройкам. Так, в частности, вы можете изменять скорость протекания эффекта, направление, амплитуду движений и пр. Не закрывая это окно с настройками, можно посмотреть, как влияет изменение того или иного параметра на характер протекания анимации. Нажав на кнопку More Options, можно получить доступ к более детальным настройкам эффекта. Как можно убедиться, каждый эффект имеет очень большое количество настроек, что позволяет создавать уникальные и неповторимые эффекты.
Готовую сцену экспортируйте в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.

Пример 3. Создание кнопки
Для создания простой кнопки в новом документе нарисуйте подходящую форму кнопки при помощи инструмента Ellipse, Rectangle или AutoShape. Добавьте текст поверх этого объекта. Установите желаемые настройки текста и векторного объекта в окне Scene.
Теперь перейдите на вкладку Script окна Layout и, нажав на кнопку Add Script, выполните команду Browser/Network > getURL(...). В появившемся поле getURL введите ссылку, на которую будет направлен пользователь после нажатия кнопки, и нажмите Enter. Для того чтобы ссылка открывалась в новом окне браузера, в поле Window впишите "_blank" (без кавычек) и нажмите Enter. Чтобы проверить, работает ли ссылка, нажмите кнопку Play Movie на панели инструментов Control Toolbar и попробуйте нажать на кнопку. В окне браузера должна открыться, указанная в настройках веб-страница. Если все получилось, осталось только экспортировать ее в формат SWF или SWF+HTML.
Для создания этой простой кнопки мы не использовали никаких эффектов, но если хочется чего-нибудь более сложного, можно использовать имеющийся в программе объект Button.
Этот объект можно создать отдельно при помощи команды Insert > Button или же превратить в кнопку уже имеющиеся у нас объекты Text и векторный рисунок. Для выполнения последней операции выделите оба объекта, удерживая кнопку Shift, и выполните команду Modify > Grouping > Group As Button. После этого вы увидите, что в окне Output вместо объектов Text и Shape появился объект Button.

Теперь перейдите на закладку Button окна Scene и поставьте "флажки" напротив опций Has Separate Over State, Has Separate Down State и Has Separate Hit State. Эти опции означают, что кнопка будет изменяться при:
- Has Separate Over State - наведении курсора на кнопку
- Has Separate Down State - после нажатия на кнопку
- Has Separate Hit State - при нажатии на кнопку.
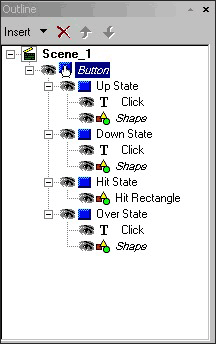
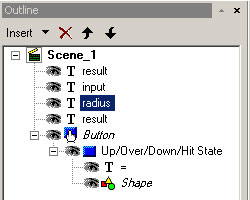
Для задания параметров каждого из состояний кнопки разверните список Button в окне Outline. Вы увидите, что для каждого из состояний кнопки можно задать свои параметры для текста и векторного объекта. Кроме описанных выше состояний вы увидите еще одно - Up State. Оно описывает внешний вид кнопки в обычном состоянии. Измените настройки для объектов в режимах Up State или Over State и нажмите кнопку Play Movie на панели инструментов Control Toolbar. При подведении курсора к кнопке ее внешний вид должен изменяться.
Пример 4. Добавление фоновой музыки в ролик
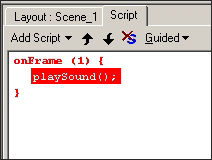
Для того чтобы добавить в проект фоновую музыку, выполните следующие действия. Создайте в программе анимационную сцену, рабочем окне Layout вызовите правой кнопкой мыши контекстное меню программы и выберите команду Script > Sound > playSound (…). Автоматически на экране откроется закладка Script рабочего окна, в котором будет отображаться вставленный скрипт. Выделите строчку playSound(). В нижней части окна программы откроется окно с настройками звукового файла. При помощи кнопки Import укажите расположение на жестком диске требуемого звукового файла в формате wav или mp3. Его название появится в окне программы.

Попробуйте воспроизвести анимацию. Если все сделано правильно, анимационную сцену должна сопровождать, выбранная вами, фоновая музыка.
Стр.4 - Практика - Часть II.
Сегодня мы закончим рассмотрение возможностей программы SwishMAX и приведем еще три примера ее использования. Мы рассмотрим использование некоторых скриптовых команд во флеш-проектах, а также расскажем об экспорте готовых сцен в файл автозапуска.
Пример 5. Калькулятор
Еще одна интересная функция, для которой можно использовать флеш - математические вычисления. Рассмотрим пример создания флеш-проекта, с помощью которого можно выполнить расчет по формуле, основываясь на введенном параметре.
В качестве примера используем формулу площади круга (S = рR2), знакомую многим со школьной скамьи.
Создайте в окне программы новый файл проекта и назовите его "Калькулятор". Выглядеть наш калькулятор будет очень просто: он будет иметь два поля (одно для ввода значения радиуса, другое - для вывода результата вычислений по формуле), а также кнопку, при нажатии на которую, калькулятор произведет расчет.
Щелкните по рабочей области правой кнопкой мыши и выберите в контекстном меню команду Insert > Text. Выполните команду Modify > Convert > Convert to Button, чтобы преобразовать текст в кнопку. Перейдите в окно Outline, разверните дерево объектов сцены и выделите текстовый объект. Перейдите за закладку Text окна с настройками в правой части экрана. При помощи кнопки Font Type выберите опцию Vector Font, а на самой кнопке напишите "=" (без кавычек). При помощи кнопки Text Justification установите опцию выравнивания текста по центру.
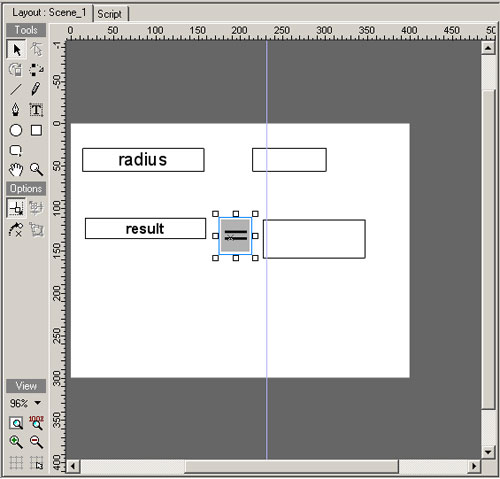
Вернитесь в окно Layout Scene и создайте объект Rectangle, по размерам и положению совпадающий с объектом Button. В окне Outline выделите, появившийся в иерархическом списке, объект Shape, захватите его мышкой и поменяйте местами с текстовым объектом. На вкладке Shape окна настроек сцены укажите цвет фона кнопки.

Теперь создайте несколько текстовых объектов.
Перейдите в окно Layout Scene и добавьте в сцену новый текстовый объект. В окне настроек задайте текст, написав "Result" (без кавычек) и разместите эту надпись таким образом, чтобы она располагалась слева от кнопки. Создайте еще один объект Text и в окне настроек задайте текст, написав "Radius" (без кавычек). Разместите его в верхней части проекта.

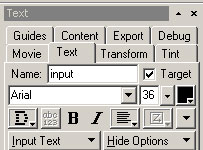
Осталось добавить два объекта Text, которые будут служить полями для ввода и вывода значений. Разместите первый объект напротив объекта с надписью "Radius", а второй - рядом с кнопкой. В настройках первого объекта (для ввода числовых параметров) на вкладке Text измените опцию Static Text на Input. Слово "Text", которое программа вводит по умолчанию, удалите. Назовите этот объект "input" (параметр Name). Установите флажок напротив опции Target. Эта включенная опция позволяет назначать скриптовое действие объекту Text. Любой текстовый объект с включенной опцией Target обязательно должен иметь свое имя.

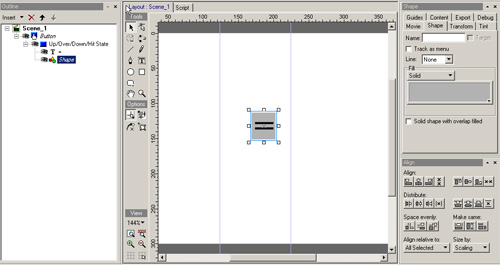
По аналогии создайте поле для вывода результата вычислений. В отличие от предыдущего объекта, в настройках этого объекта нужно выбрать Dynamic Text. Установите флажок напротив опции Target и назовите этот объект "result". Если вы все сделали правильно, созданная вами сцена должна иметь следующую иерархию объектов.

Мы подготовили все необходимые объекты для простого калькулятора. Теперь их необходимо связать между собой скриптовым языком. Это легче делать, переключившись из режима Expert, который стоит по умолчанию, в режим Guided.

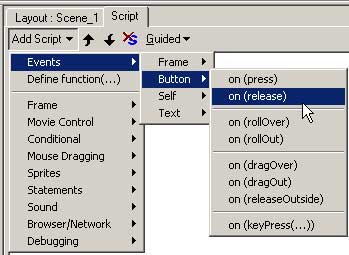
Выделите объект Button в списке окна Outline, перейдите на вкладку Script рабочего окна программы и выберите команду Add Script > Events > Button > on (release). После этого выберите команду Add Script > Statements > name=expr. Заполните поля Target и Name внизу экрана, а также введите математическое выражение, описывающее формулу площади круга. В поле Target напишите "result", в поле Name - "text". Для ввода константы р наберите команду Math.PI. Таким образом, математическое выражение будет выглядеть как "Math.PI * input.text * input.text" (без кавычек). Если в скрипте не допущено ошибок, он подсвечивается голубым цветом. В противном случае программа предупредит вас о невозможности работы с введенным выражением, изменив цвет текста скрипта на красный.

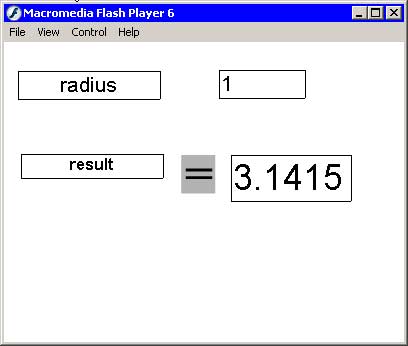
Перейдите на закладку Layout Scene, нажмите кнопку Play Movie и попробуйте ввести какие-нибудь значение в поле для ввода напротив строки radius. При нажатии на кнопку "Равно" калькулятор произведет расчет по заданной формуле, и результат появится в поле для его вывода. Готовый калькулятор может выглядеть так, как на этом рисунке.

Пример 6 . Перетаскивание объектов
Как мы уже говорили выше, технология флеш очень часто используется для создания интерактивного общения с посетителями веб-ресурсов. Удачно написанный сценарий flash-ролика может даже создавать иллюзию осмысленного диалога с посетителем. При создании сложных анимационных флеш-эффектов иногда необходимо, чтобы пользователь мог передвигать определенные объекты. Так, например, очень эффектно выглядит дизайн сайта, где посетитель может управлять положением кнопок навигации или изменять размещение других элементов веб-страницы. Такой эффект легко можно реализовать в SwishMAX. Приведем пример простого перетаскивания объекта.
Создайте в рабочем окне программы окружность при помощи инструмента Ellipse и в настройках этого объекта на вкладке Shape выберите тип заливки (Fill) Radial Gradient. После этого сфера станет псевдообъемной. Установите флажок напротив опции Target. Эта включенная опция позволяет назначать скриптовое действие объекту Shape. Любой объект, с включенной опцией Target, обязательно должен иметь свое имя, поэтому в поле Name введите название объекта.

При выделенном объекте перейдите на вкладку Script рабочего окна и выполните команду Add Script > Events > Self > onSelfEvent (press). После этого выполните команду Add Script > Mouse Dragging > startDragLocked(). Теперь добавьте в скрипт команду Add Script > Events > Self > onSelfEvent (release). И, наконец, последняя скриптовая команда: Add Script > Mouse Dragging > stopDrag().
Если все сделано правильно, в окне скрипта у вас должен быть следующий текст:
onSelfEvent (press) {
startDragLocked();
}
onSelfEvent (release) {
stopDrag();
}
Смысл этих команд очевиден. До тех пор, пока удерживается нажатой кнопка мыши, объект "прилипает" к курсору. Как видим, скриптовый язык очень прост в обращении и интуитивно понятен даже пользователям с небольшим опытом работы.
Перейдите в режим предварительного просмотра, запустив созданный проект. Перейдите на вкладку Layout Scene и попробуйте мышкой захватить объект и изменить его месторасположение точно так же, как вы это делаете с иконками на рабочем столе.
Пример 7. Создание файла автозапуска
Использование технологии flash имеет множество применений. Помимо создания интерактивных веб-проектов, с помощью скомпилированной флешки можно, например, создать файл автозапуска для СD или DVD. Такой файл выведет на экран меню, содержащее удобные кнопки для навигации по диску, установки приложений, проигрывания медиафайлов, добавления информации в системный реестр и пр. Сделать файл автозапуска нетрудно. Для этого понадобится любой несложный текстовый редактор наподобие стандартного Блокнота. Для того, чтобы запустился какой-нибудь файл с диска, необходимо в его корень записать файл с названием autorun.inf, который должен иметь приблизительно следующий вид:
[autorun]
open = autorun.exe
icon = autorun.ico
Нетрудно догадаться, что строчка "open = autorun.exe" указывает на имя файла, запуск которого произойдет автоматически, а запись "icon = autorun.ico" - определяет иконку самого диска. Таким образом, если у вас имеется готовое флеш-меню для диска, созданное при помощи SwishMAX, вы можете скомпилировать в программе исполнительный файл EXE, который впоследствии будет автоматически запускаться при распознавании диска системой.
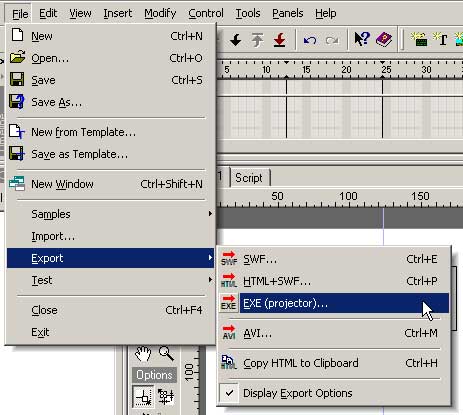
Для того чтобы экспортировать готовый флеш-проект в исполнительный файл EXE, выполните команду File > Export > EXE Projector. Этот файл вместе с файлом autorun.inf вы можете использовать на дисках, записанных с файловой системой Joliet, ISO 9660 и др.

Выводы
Как видим, программа SwishMAX имеет широкие возможности по созданию флеш-проектов различной сложности. Работать с ней могут как пользователи без опыта создания флеш-анимации, так и имеющие определенные навыки в данной области. Программа имеет понятный, настраивающийся интерфейс, продуманную архитектуру и отличается высокой стабильностью работы.
В следующей статье мы рассмотрим работу с программой Swift3D, которая позволяет создавать флеш-анимацию с использованием трехмерной графики.
