⇣ Содержание

|
Опрос
|
реклама
Самое интересное в новостях
Создание flash-анимации при помощи программы SwishMAX
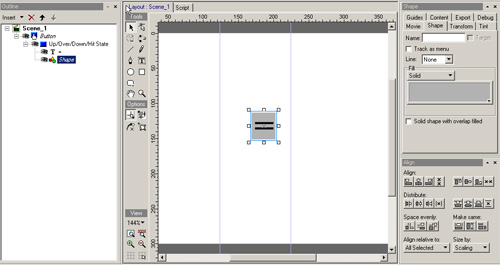
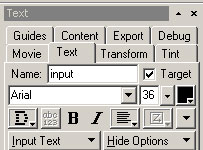
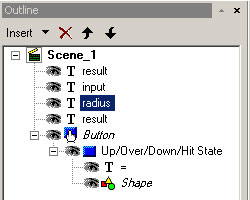
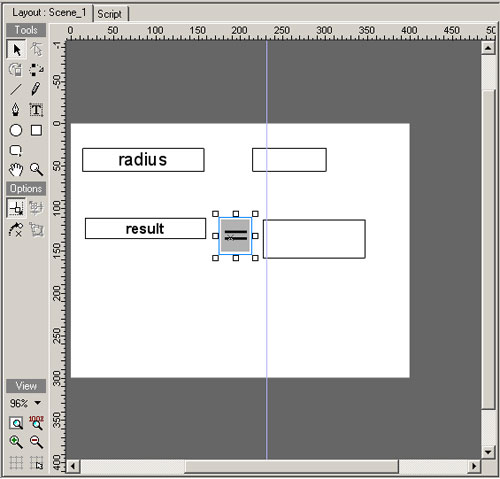
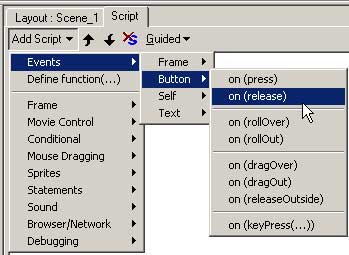
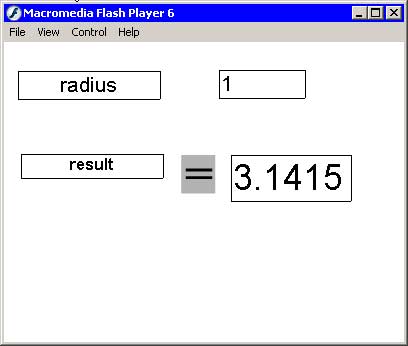
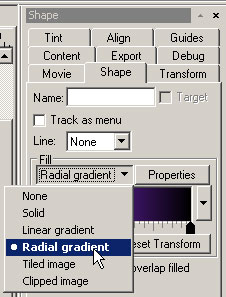
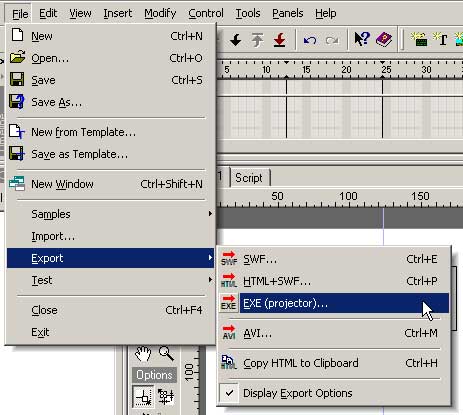
Сегодня мы закончим рассмотрение возможностей программы SwishMAX и приведем еще три примера ее использования. Мы рассмотрим использование некоторых скриптовых команд во флеш-проектах, а также расскажем об экспорте готовых сцен в файл автозапуска. Пример 5. Калькулятор Еще одна интересная функция, для которой можно использовать флеш - математические вычисления. Рассмотрим пример создания флеш-проекта, с помощью которого можно выполнить расчет по формуле, основываясь на введенном параметре. В качестве примера используем формулу площади круга (S = рR2), знакомую многим со школьной скамьи. Создайте в окне программы новый файл проекта и назовите его "Калькулятор". Выглядеть наш калькулятор будет очень просто: он будет иметь два поля (одно для ввода значения радиуса, другое - для вывода результата вычислений по формуле), а также кнопку, при нажатии на которую, калькулятор произведет расчет. Щелкните по рабочей области правой кнопкой мыши и выберите в контекстном меню команду Insert > Text. Выполните команду Modify > Convert > Convert to Button, чтобы преобразовать текст в кнопку. Перейдите в окно Outline, разверните дерево объектов сцены и выделите текстовый объект. Перейдите за закладку Text окна с настройками в правой части экрана. При помощи кнопки Font Type выберите опцию Vector Font, а на самой кнопке напишите "=" (без кавычек). При помощи кнопки Text Justification установите опцию выравнивания текста по центру. Вернитесь в окно Layout Scene и создайте объект Rectangle, по размерам и положению совпадающий с объектом Button. В окне Outline выделите, появившийся в иерархическом списке, объект Shape, захватите его мышкой и поменяйте местами с текстовым объектом. На вкладке Shape окна настроек сцены укажите цвет фона кнопки.  Теперь создайте несколько текстовых объектов. Перейдите в окно Layout Scene и добавьте в сцену новый текстовый объект. В окне настроек задайте текст, написав "Result" (без кавычек) и разместите эту надпись таким образом, чтобы она располагалась слева от кнопки. Создайте еще один объект Text и в окне настроек задайте текст, написав "Radius" (без кавычек). Разместите его в верхней части проекта.  Осталось добавить два объекта Text, которые будут служить полями для ввода и вывода значений. Разместите первый объект напротив объекта с надписью "Radius", а второй - рядом с кнопкой. В настройках первого объекта (для ввода числовых параметров) на вкладке Text измените опцию Static Text на Input. Слово "Text", которое программа вводит по умолчанию, удалите. Назовите этот объект "input" (параметр Name). Установите флажок напротив опции Target. Эта включенная опция позволяет назначать скриптовое действие объекту Text. Любой текстовый объект с включенной опцией Target обязательно должен иметь свое имя.  По аналогии создайте поле для вывода результата вычислений. В отличие от предыдущего объекта, в настройках этого объекта нужно выбрать Dynamic Text. Установите флажок напротив опции Target и назовите этот объект "result". Если вы все сделали правильно, созданная вами сцена должна иметь следующую иерархию объектов.  Мы подготовили все необходимые объекты для простого калькулятора. Теперь их необходимо связать между собой скриптовым языком. Это легче делать, переключившись из режима Expert, который стоит по умолчанию, в режим Guided.  Выделите объект Button в списке окна Outline, перейдите на вкладку Script рабочего окна программы и выберите команду Add Script > Events > Button > on (release). После этого выберите команду Add Script > Statements > name=expr. Заполните поля Target и Name внизу экрана, а также введите математическое выражение, описывающее формулу площади круга. В поле Target напишите "result", в поле Name - "text". Для ввода константы р наберите команду Math.PI. Таким образом, математическое выражение будет выглядеть как "Math.PI * input.text * input.text" (без кавычек). Если в скрипте не допущено ошибок, он подсвечивается голубым цветом. В противном случае программа предупредит вас о невозможности работы с введенным выражением, изменив цвет текста скрипта на красный.  Перейдите на закладку Layout Scene, нажмите кнопку Play Movie и попробуйте ввести какие-нибудь значение в поле для ввода напротив строки radius. При нажатии на кнопку "Равно" калькулятор произведет расчет по заданной формуле, и результат появится в поле для его вывода. Готовый калькулятор может выглядеть так, как на этом рисунке.  Пример 6 . Перетаскивание объектов Как мы уже говорили выше, технология флеш очень часто используется для создания интерактивного общения с посетителями веб-ресурсов. Удачно написанный сценарий flash-ролика может даже создавать иллюзию осмысленного диалога с посетителем. При создании сложных анимационных флеш-эффектов иногда необходимо, чтобы пользователь мог передвигать определенные объекты. Так, например, очень эффектно выглядит дизайн сайта, где посетитель может управлять положением кнопок навигации или изменять размещение других элементов веб-страницы. Такой эффект легко можно реализовать в SwishMAX. Приведем пример простого перетаскивания объекта. Создайте в рабочем окне программы окружность при помощи инструмента Ellipse и в настройках этого объекта на вкладке Shape выберите тип заливки (Fill) Radial Gradient. После этого сфера станет псевдообъемной. Установите флажок напротив опции Target. Эта включенная опция позволяет назначать скриптовое действие объекту Shape. Любой объект, с включенной опцией Target, обязательно должен иметь свое имя, поэтому в поле Name введите название объекта.  При выделенном объекте перейдите на вкладку Script рабочего окна и выполните команду Add Script > Events > Self > onSelfEvent (press). После этого выполните команду Add Script > Mouse Dragging > startDragLocked(). Теперь добавьте в скрипт команду Add Script > Events > Self > onSelfEvent (release). И, наконец, последняя скриптовая команда: Add Script > Mouse Dragging > stopDrag(). Если все сделано правильно, в окне скрипта у вас должен быть следующий текст: onSelfEvent (press) { Смысл этих команд очевиден. До тех пор, пока удерживается нажатой кнопка мыши, объект "прилипает" к курсору. Как видим, скриптовый язык очень прост в обращении и интуитивно понятен даже пользователям с небольшим опытом работы. Перейдите в режим предварительного просмотра, запустив созданный проект. Перейдите на вкладку Layout Scene и попробуйте мышкой захватить объект и изменить его месторасположение точно так же, как вы это делаете с иконками на рабочем столе. Пример 7. Создание файла автозапуска Использование технологии flash имеет множество применений. Помимо создания интерактивных веб-проектов, с помощью скомпилированной флешки можно, например, создать файл автозапуска для СD или DVD. Такой файл выведет на экран меню, содержащее удобные кнопки для навигации по диску, установки приложений, проигрывания медиафайлов, добавления информации в системный реестр и пр. Сделать файл автозапуска нетрудно. Для этого понадобится любой несложный текстовый редактор наподобие стандартного Блокнота. Для того, чтобы запустился какой-нибудь файл с диска, необходимо в его корень записать файл с названием autorun.inf, который должен иметь приблизительно следующий вид: [autorun] Нетрудно догадаться, что строчка "open = autorun.exe" указывает на имя файла, запуск которого произойдет автоматически, а запись "icon = autorun.ico" - определяет иконку самого диска. Таким образом, если у вас имеется готовое флеш-меню для диска, созданное при помощи SwishMAX, вы можете скомпилировать в программе исполнительный файл EXE, который впоследствии будет автоматически запускаться при распознавании диска системой. Для того чтобы экспортировать готовый флеш-проект в исполнительный файл EXE, выполните команду File > Export > EXE Projector. Этот файл вместе с файлом autorun.inf вы можете использовать на дисках, записанных с файловой системой Joliet, ISO 9660 и др.  ВыводыКак видим, программа SwishMAX имеет широкие возможности по созданию флеш-проектов различной сложности. Работать с ней могут как пользователи без опыта создания флеш-анимации, так и имеющие определенные навыки в данной области. Программа имеет понятный, настраивающийся интерфейс, продуманную архитектуру и отличается высокой стабильностью работы. В следующей статье мы рассмотрим работу с программой Swift3D, которая позволяет создавать флеш-анимацию с использованием трехмерной графики.
⇣ Содержание
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
|